74.5MB
11.77 MB
68.34 MB
77.00 KB
DW2019的破解版有一个直观的编辑制作主页的工具。在多元化编辑的功能下,还展示不同的功能,让用户体验智能高级引擎。在轻松的环境下,可以更好的灵活运营网站。有需要的用户可以去绿城格夫下载站下载站试试!
由adobe开发的网页制作工具Dw cc 2019为您提供了一种更快、更简单的方法,在任何尺寸的屏幕上设计、编码和发布令人惊叹的网站和web应用程序,可以制作出适合多种浏览器或设备的精美网站。支持html、css、javascript等的网页设计软件。几乎可以在任何地方快速制作和发布网页。欢迎有需要的朋友下载吧!

1.高质量html生成方法
dreamweaver生成的html源代码保持了良好的可读性。代码的结构与手工生成的代码基本相同,便于设计人员掌握整个代码并进行修改。
2.专业html编辑器-往返html
Dreamweaver与现有的网页有很好的兼容性,不会改变任何其他编辑器生成的页面。这样会大大减少html源代码更改给设计人员带来的困惑。
3.实时html控件
设计者可以在视觉或文本模式下设计页面,并可以实时监控html源代码。当设计者对代码进行任何更改时,结果会立即显示出来。
4.方便快捷的文本布局
类似于&word&,具有强大的文字编辑能力。您可以在&layer&、&table&、&frame&或直接在&document window& form中输入文本,并通过快捷键右键选择&font& (font) class等选项进行编辑。您还可以使用&text&菜单进行更详细的排版和编辑。
5.所见即所得的强大功能
没有一个网页编辑软件有dreamweaver那样的所见即所得功能。您可以调整&properties&(属性)表单中的参数,并立即在&documentwindow& form中看到其更改。如果按下&f12&,dreamweaver会自动生成html文件格式供查看,以便开发人员进行进一步的调整。
1.文件锁定
这是一个专门为合作开发环境设置的存档机制。您可以通过标记和获取机制设置只读或可写属性来保护文档。这种方法可以防止不必要的数据丢失并增强安全性。
2.重复元素库
在dreamweaver中定义的站点内,设计者可以独立定义可重用的内容(如页眉、页脚等)。).这样设计者只需要在需要这些内容的地方做一个简单的插入即可。而且在修改元素库中定义的内容时,整个站点中设计相同内容的地方会统一变化,不需要逐一进行任何修改。
3.ftp
Dreamweaver包含一个界面非常友好的ftp工具。通过它,设计师可以轻松地将单个页面或网站上传到服务器。同时,设计者可以方便地下载上传到服务器的文件,以供参考和修改。在文件传输过程中,dreamweaver会记录整个过程,以便进行错误分析。
4.强大的dhtml支持
动态html是4.0浏览器支持的新功能,未来将会得到广泛应用。这种技术可以增强页面的交互性,加快下载速度,使页面更加美观,更易于设计和动态化。Dreamweaver完全支持dhtml,并提供了与之相关的四个函数。然而,其他可视化网页编辑工具很少或仅提供动态html制作的一小部分。
5.与流行的文本html代码编辑器相协调
Dreamweaver可以与流行的html代码编辑器(如bbedit、homesite等)完全协调。).习惯使用这些纯文本编辑器的设计师,将在不改变原有工作习惯的情况下,充分享受dreamweaver带来的更多功能。设计师可以使用文本编辑器直接编辑html,同时使用dreamweaver生成复杂的动画、表格、框架、javascript等。(dreamweaver分别为windows用户和macintosh用户提供了目前最流行的两个代码编辑器homesite和bbedit的完整版本。)
6.基于目标浏览器的检测
目前浏览器更新换代很快,从2.0到4.0。同时有ie和网景两大阵营在竞争。设计师制作的网页必须面向不同功能的浏览器,并保持其正确性。这是一项相当困难的工作。Dreamweaver不仅可以在设计时基于不同的目标浏览器进行不同的设计,还可以在页面制作完成后基于目标浏览器对页面进行检测和报告。该报告将显示检测到的页面的兼容性以及不同浏览器中的页面之间的差异,同时还会指出页面中html的语法错误。
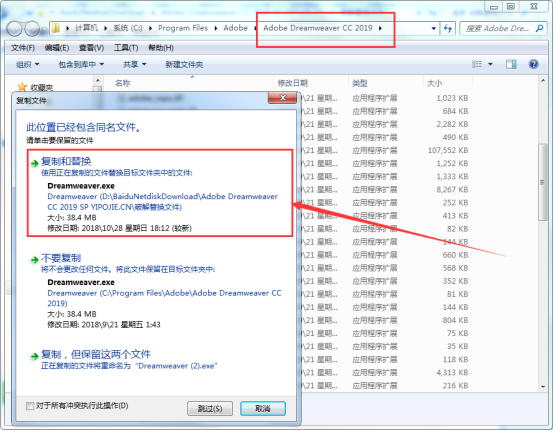
1.打开文件的位置。

2.复制和破解文件

3.粘贴并替换损坏的文件

4.运行软件

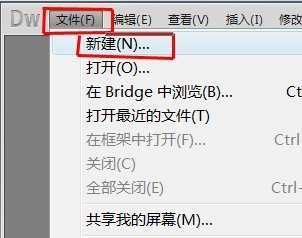
点击菜单中的“文件”并选择“新建”

在“新建文档”窗口中,选择“空白页-HTML ”,选择“xhtml1.0 transitional”作为文档类型,然后单击“创建”按钮。

将插入点放在文档中,单击菜单栏中的“格式”,然后在弹出的下拉菜单中选择“css样式-新建”。

在“新建css规则”对话框中,指定要创建的css规则的选择器类型:
要创建可作为类属性应用于任何html元素的自定义样式,请从“选择器类型”弹出菜单中选择“类”选项,然后在“选择器名称”文本框中输入样式的名称。
要定义具有特定id属性的标签格式,请从“选择器类型”弹出菜单中选择“id”选项,然后在“选择器名称”文本框中输入唯一的id。
要重新定义特定html标签的默认格式,请从“选择器类型”弹出菜单中选择“标签”选项,然后在“选择器名称”文本框中输入html标签,或者从弹出菜单中选择标签。

在css规则定义窗口中,设置类型、背景、块、框、边框、列表、定位和展示保护所需的参数,然后单击确定完成设置。

您也可以在css样式面板中设置它。将插入点放在文档中,然后单击“css样式”面板下的“新建css规则”图标。完成步骤6中的设置。

在css属性中设置类型、背景、块、框、边框、列表、定位和展示保护所需的参数。

