20.1MB
1.32MB
Vue Devtools是一款非常实用的Vue调试工具。其主要功能是帮助用户在浏览器中调试和开发vue.js应用。Vue Devtools使用起来非常方便,安装过程也不复杂。有需要的用户可以快速下载。

Vue开发工具安装教程
(1)在github上下载devtools源代码。(2)下载后进入vue-devtools项目,执行npm install,然后npm run build。
(3)编译后/shell/chrome/manifest . JSON的持久性为真。

(4)打开浏览器右上角的设置-->更多工具-->扩展,打开开发者模式。
(5)然后拖拽刚刚编译到浏览器中的shells下的chrome文件夹。
使用Vue Devtools教程
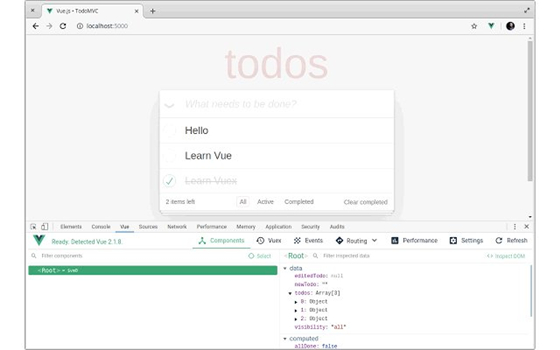
只有当Vue.config.devtools === true时,才能使用devtools。1.组件面板
在组件面板中可以看到我们定义的一系列组件。选择相应的组件后,右边的面板可以看到组件中的数据、属性、计算和属性。

同时可以编辑数据属性,编辑后的页面会实时变化。
选择后可以实时选择页面中的组件,快速定位调试面板对应的组件。
鼠标右键-->检查Vue组件,或者您可以快速定位组件。您可以根据名称过滤组件。
您还可以过滤数据。
单击“检查DOM”直接导航到“元素”面板中的Dom元素。
每个组件实例都有一个变量,当前选择的组件是& # 36;Vm0,其余组件从上到下按升序分配(& # 36;vm1 、& # 36;vm2 、& # 36;3 …),控制台直接打印& # 36;Vm0可以直接看到这个实例。
2.Vuex面板
Vuex面板可以记录每一个突变。点击右边对应的突变记录,可以看到突变提交的详细信息,以及此时的状态。

可以同时过滤突变和状态。
将突变记录滚动过去,会出现commit、revert、Time Travel、commit:保存指定的突变,突变记录顶部的基状态会变成这个突变的状态,在这个commit之前的所有突变都会被删除。还原:还原到指定的突变,当前状态变成知道该突变的状态,还原后的所有记录都将被删除。旅行:时间旅行,状态的数据被切换到指定的突变,但所有记录将被保存。
Vuex面板支持出口/进口状态功能。导出:将状态复制到剪贴板。导入:json数据可以直接导入到vuex中。
3.事件面板
事件面板可以记录每次& # 36;emit触发的事件,右边可以看到事件的详细信息,也支持过滤。

名称:事件名称类型:事件类型,为了兼容Vue1.x,在vue 1 . x & # 36;调度触发一个事件,其中类型为& # 36;调度源:触发事件的组件,paload:事件触发时传递的负载和参数。
4.路由面板
路由面板有一个选项:历史和路由历史记录每一个路由的变化,但要注意这里的历史!== window.history,每一次路线变更都会被推送进历史,哪怕你是这个。$替换跳转的路径。
详细信息将显示在右侧,面板中的from和to与vue-router路由挂钩中的from和to具有相同的含义。

Routes显示所有路由,基本上是vue-router中路由的可视化显示。
手带你使用vue devtools。
5、性能
性能可以帮助我们分析页面和组件的呈现。它有两个功能:每秒帧数和组件渲染。
每秒帧数(fps):浏览器每秒渲染多少帧,即每秒渲染多少页面。蓝色列越高,fps越高,页面越平滑。同时可以记录页面渲染的原因,比如M,E,R. M:突变E:事件R:路由
组件渲染可以记录组件的渲染时间。注意,这个时间是累积的。比如这个组件渲染两次,渲染时间就是这两次的总时长。您还可以看到组件中每个生命周期钩子的执行时间。
6、设置

规范化组件名称:组件面板中组件名称的显示样式,原点名称,帕斯卡大小写大驼峰,烤肉串中的水平线。
可编辑道具:支持道具属性是否可编辑。默认情况下,不能编辑“组件”面板中的“道具”属性。
新的Vuex后端:是否让Vuex面板单独在后台运行,速度更快,占用内存更少。
主题:主题。时间格式->显示毫秒:时间格式显示到毫秒,但不显示现在的位置。Atuoload Vuex状态:是否自动加载Vuex状态,到目前为止,还没有看到效果。